Last week Figma, a major new contender in the UX/UI design tool space, officially ended its lengthy beta period and launched publicly to the world. If you’ve followed along with its progress at all, you’d probably agree that Figma’s most notable feature is almost certainly that it lives in your web browser rather than as a native desktop app. That alone is a major departure from the kind of software that designers have been comfortable with for decades.
On that account at least, it’s a real achievement. Figma is almost surely the richest browser-based authoring tool ever released for design customers, a distinction that’s likely to inspire varying levels of skepticism among many. However, in my limited usage over the past several months, I’ve been surprised—impressed, even—by how compellingly the Figma team has delivered on this promise. It’s far more robust than you’d expect; there’s not a ton that you can do in Sketch, Photoshop or Illustrator that’s missing from Figma, and the ability to get up and running it without a download or installation process is the epitome of low friction. Kudos to the team.
That said, re-creating commonplace desktop functionality on a web stack still feels like more of a technically impressive demonstration than a true user necessity. Figma’s response to that is to use the inherently connected nature of the web platform to allow “multiplayer” designing—the ability to collaborate in real time with other designers on the same canvas. This video demonstrates it in action.
https://www.youtube.com/watch?v=NXmHkoz2rGw&feature=youtu.be
Again, many designer’s hackles will go up. Few of us were asking for live, simultaneous editing per se, but looked at another way, there’s a lot of potential here. As design problems get more complex and solutions demand that designers cover more and more surfaces and screens, the ability to have a team of designers working together in one canonical document—rather than splitting up a project into an untold number of individual documents to be recombined later—seems like a legitimate hypothesis for how the design process will work in the future. Figma thinks of it “Google Docs for design,” and indeed, the app provides a robust version history feature to let you roll back those ill advised layout or type choices that a coworker might have made while you were on your break.
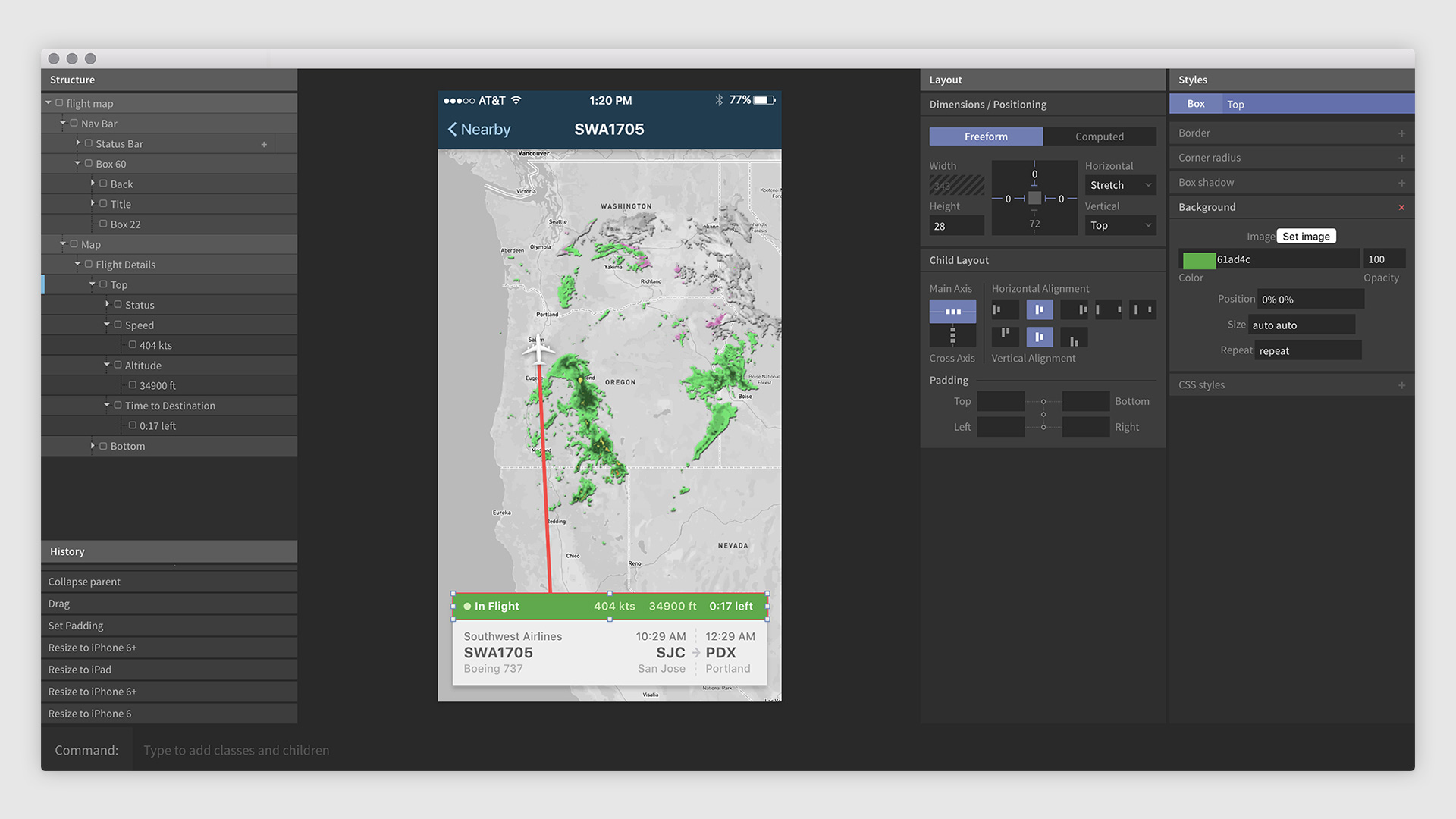
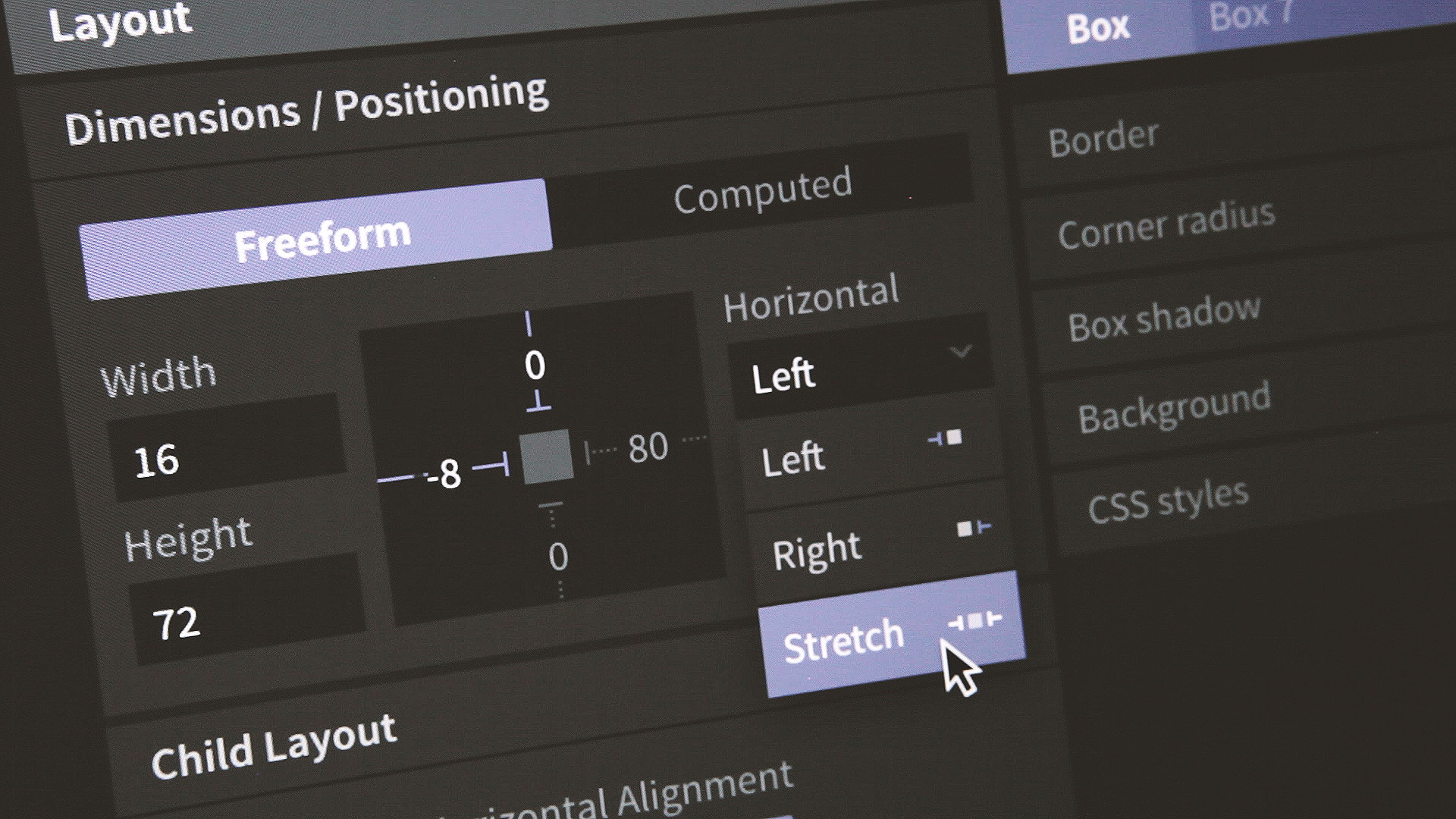
It’s still early days for this approach though, as I discovered as I tried to push the multiplayer feature through some edge cases. In one instance, I tried editing a simple gray square by changing its color to red. Meanwhile, a colleague made some changes to the box’s shape. Figma reconciled both our sets of changes by returning the shape my colleague made, colored red. That may or may not be what users intend, but the granularity of change management seems like it can be too much for some users to fully grasp, or at least predict.
Still, this is what it means to add ambition to a relatively static feature set—whether you’re using Sketch, Photoshop, or Illustrator, the basic models for how we work are basically all the same and not dramatically different from what was available a decade or two ago. Some things are going to work great out of the box, some things are going to take some ironing out, and some things are going to take time for users to accept. Congratulations to the Figma team for nudging us all forward.
+